Cumulative Layout Shift (CLS)
What is Cumulative Layout Shift? Cumulative Layout Shift (CLS) is part of the Core Web Vitals score that Google gives …
February 25th, 2025
What is Cumulative Layout Shift?
Cumulative Layout Shift (CLS) is part of the Core Web Vitals score that Google gives every website. Web Vitals is how Google ranks your site on its technical merits, such as loading speed, ease of usability, and mobile friendliness. https://web.dev/vitals/
Your websites Web Vitals score is calculated with a series of tests and a cumulative score is assigned to your site by Google.
Cumulative Layout Shift, or CLS, measures how much elements on your page move as elements are loaded.
At the time of this writing, CLS accounts for 15% of your sites overall Web Vitals score.
The above video is a perfect example of layout shift. See how the content shifts down and you can see the pro tip box that appears at the top? Google measures the total amount the Layout Shifts after loading. Henceforth , a score for the Cumulative Layout Shift!
Here is more information on how your Web Vitals score is calculated:
https://googlechrome.github.io/lighthouse/scorecalc/
Test your site with Page Speed Insights:
https://developers.google.com/speed/pagespeed/insights/
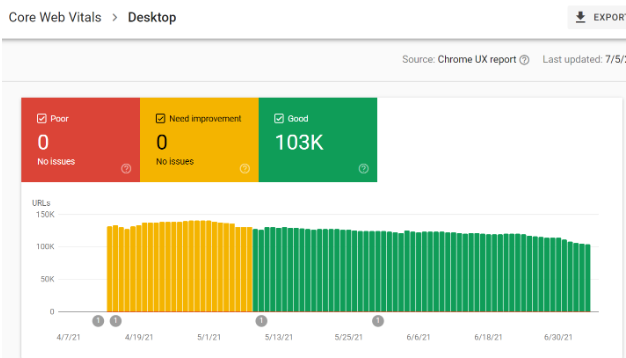
You can also use the Google Search Console to track your site’s Web Vitals, there are reports for both desktop and mobile devices showing whether Google has detected any issues with your site:
https://search.google.com/search-console/core-web-vitals/summary
Here is an example report for a site on Desktop, before and after fixing an issue related to Web Vitals:

Why is it important?
A significant source of programmatic revenue for many publishers comes from search traffic. Google is the largest search engine and likely accounts for most of your search traffic, so it’s important to rank highly in Google Search. The Google search algorithm considers many aspects of your site when presenting results, including your sites Core Web Vitals score.
Google’s own updates to their search algorithm often describe changes to how Web Vitals are considered in their ranking:
https://support.google.com/webmasters/answer/6211453#cwv&zippy=%2Ccore-web-vitals
There are many elements that could cause CLS, including large images without fixed sizes whose dimensions aren’t known until the image loads. Loading external scripts like embedded Tweets other elements can also cause CLS.
However advertising slots are frequently a cause of CLS. When advertisements creatives load, they push content further down the page causing users to misclick which introduces a negative user experience. CLS is infuriating for users, but is also a relatively easy thing to fix.
How To Fix CLS Issues with Ads
Even though Google penalizes sites with layout shift, Google’s own tags from Ad Manger will cause CLS issues if they are simply pasted on page without modification or consideration for CLS.
The solution is to wrap ad tags with a fixed size container. The fixed size will prevent elements from moving aroudn the page while ad creatives render, therefor preventing layout shift. The containers can either be a fixed size that shows or hides depending on device, or you could use media queries to adjust the container size depending on the device.
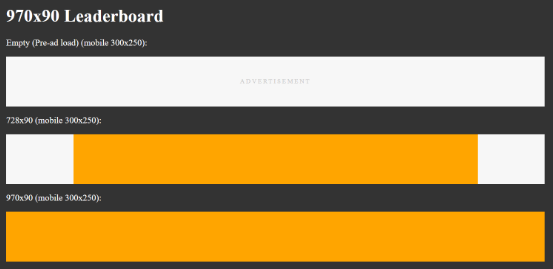
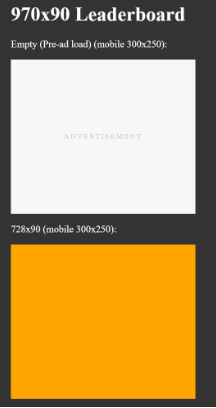
Below is a responsive example of a tag that requests 970×90 or 728×90 on desktop, or 300×250 on mobile. The CSS media query sets a fixed size for the container so there is zero layout shift, and the resulting ad renders inside the container. The first block is an example of how the container would look before the ad request is made, and the ad creative represented by the orange block is rendered inside when ready


Here is a full CSS example with different size container presets that you could copy and use on your own site. It includes example media queries for adjusting containers for different devices, modify these as required for your site:
https://jsfiddle.net/59h6tm04/1/
Wrap all of your ad tags, whether they are AdSense, GAM, or another 3rd party provider so that they are contained in a fixed size container. For example, if you have an ad tag that renders 300×250 on all devices:
<script> /* AdTag: 300×250 */ </script>
Wrap the tag in a container with a fixed size:
<div class=”ad-container ad-w-300 ad-h-250″>
<script> /* AdTag: 300×250 */ </script>
</div>
Some providers allow you to make the change to the tag container itself, however services like GAM will often modify the tag container and may not honour the original fixed size.
The main take away is to always wrap your ad tags in fixed size containers. Most elements on the page, like images, should also be embedded with predetermined sizes whenever possible.
How are your web vitals? Need help? No problem! Contact us at [email protected] for answers!
Related Blogs

What “IAB Standard Banners” Look Like on a Modern Website
August 27th, 2025 by Doug Bishop
In the evolving landscape of digital publishing, display advertising remains a vital revenue stream. However, the way ads are presented and filled has transformed over the past decade. It is essential for publishers to grasp the significance of iab standard banners, recognize their presence on websites, and understand their impact on monthly earnings. The Basics: […]
Read More
Google Search Console Tutorial: Checking for CWV Errors
August 26th, 2025 by Doug Bishop
As a website owner, keeping an eye on your site’s performance is crucial for both user experience and search engine optimization (SEO). Google’s Core Web Vitals (CWV) are an important set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability. CWV errors can negatively impact your search rankings, so it’s […]
Read More
How Core Web Vitals Became Central to Search Rankings
August 25th, 2025 by Doug Bishop
Google’s Helpful Content Update in 2023 first exposed a painful truth for publishers: visitor experience metrics are now revenue metrics. In 2025, that reality has hardened. Core Web Vitals — Cumulative Layout Shift (CLS), Interaction to Next Paint (INP), and Largest Contentful Paint (LCP) — have become the silent killers of search visibility, draining traffic […]
Read More